NCUJHS Tech Dashboard V22021-03-28

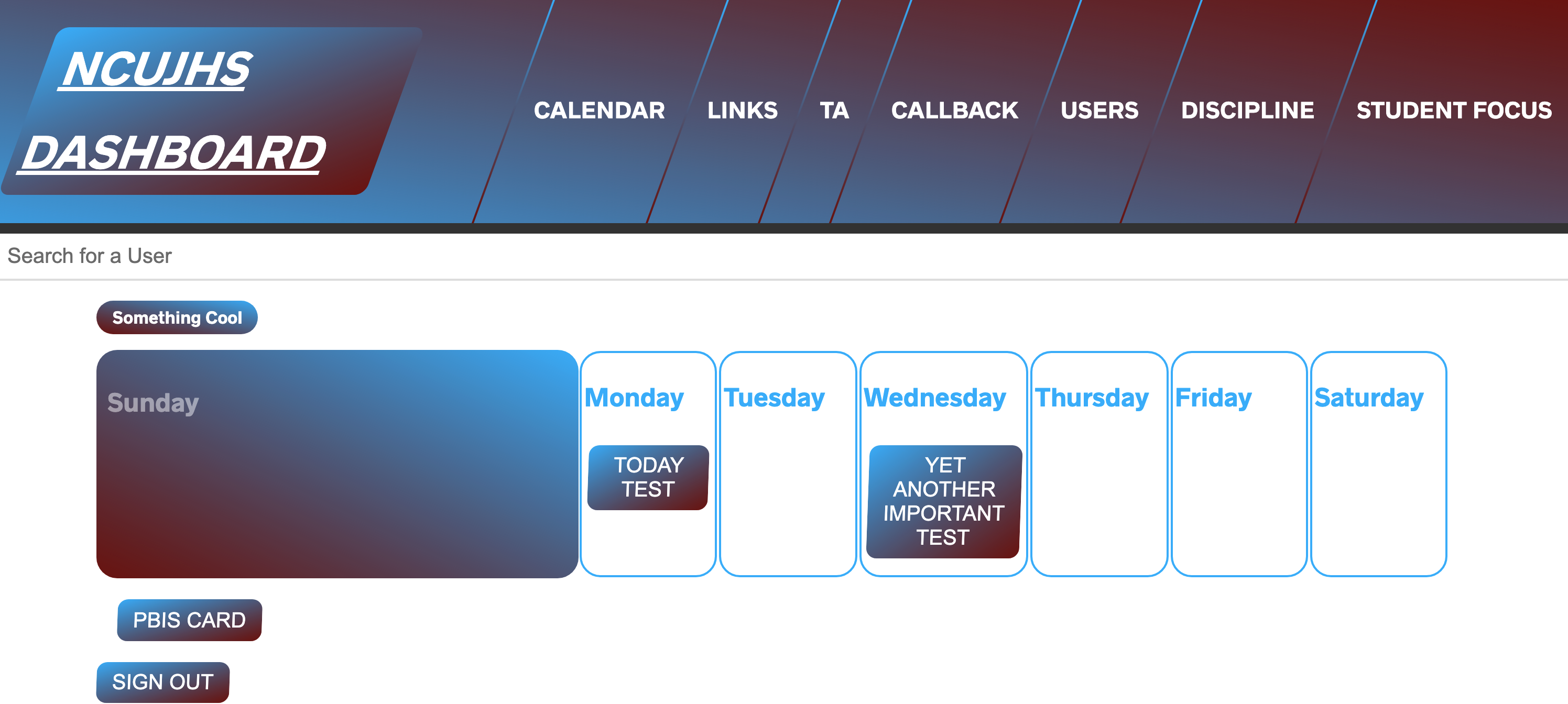
School Dashboard Mk II
So... I just wrote a giant blog post on my school dashboard that we are using in school so I thought I would add a quick little post about the new version. School Dashboard MKII.
Tech Stack: The primary reason I wanted to recreate something that had been such a large undertaking to create in the first place is to update the tech stack. Some of the things I had done can be improved now that I better understand the user interactions to smooth out the user experience.
React & NEXT JS: Using React lets me make user interactions so much better. I really love the React functional component workflow, and how it makes it easier to build better interactions with the user. I also love how easy it is to pop in a quick form onto the page without a trip to the server for things like opening a form for a new calendar event.

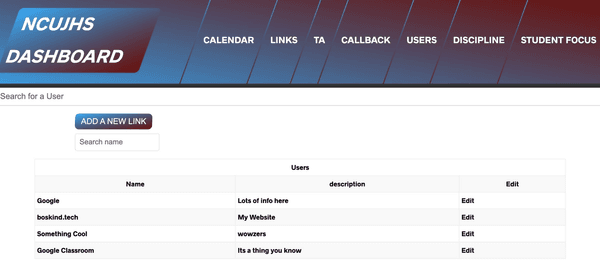
One nice improvement is using React-Table (thanks TanStack) for the wonderful work you do. I love the quick easy to layout tables with quick updating for filters, searches, and sorts. This is a huge improvement over the old versions SSR with no interactivity. Before everything was done on the server so sorting by column required a new request and a new page to view.

The next piece I like is using DownshiftJS for a great search bar. It even has things like added buttons to go with specific categories of users.

The next big wonderful piece is React Query. This is just a wonderful bit of code. (thanks TanStack) ... Again. Things like refetching queries when you go back to the tab are like magic. One of the biggest issues with the previous dashboard was students who would purposefully leave an old tab open without refreshing so that data was old and they could say they had no old work to do.
KeystoneJS and Graphql: Coming from a serverside Node app to fetching data was a bit of a learning curve, but Graphql is like magic for easy to use queries. Keystone Schemas work with MongoDB to create an easy peasy data pipeline that is incredibly powerful with some custom mutations. Fun to write and I feel like a superhero with the amount of code needed to do some really cool things. And the Keystone CMS portal is so much easier to use to tweak data while testing and setting things up than even the super handy MongoDB Compass.
This is very much still a work in progress, so I haven't got it live anywhere yet, but if you feel like taking a look at some code check out the GitHub repo.
